Un wireframe es el boceto de cómo serán cada una de las pantallas de una web o app, sin colores, logos o tipografías. Te explicamos todo en este post.

Wireframing es una de las fases iniciales en la creación de un producto digital y consiste en el diseño de la estructura que tendrá cada una de las pantallas o interfaces de ese producto. Es decir, un wireframe es el boceto de cómo serán cada una de las pantallas de una web o app. Pero uno sin colores, logos o tipografías. Porque lo que importa en el wireframing no es el aspecto visual, sino cuál es el orden, qué tipo de contenido irá en cada bloque y a dónde lleva cada botón.
Sigue leyendo y descubre los pasos que debes hacer en tu proceso de wireframing, qué herramientas puedes utilizar para este tipo de prototipos y por qué los wireframes son claves en el diseño de la UX o User Experience.
Qué es un wireframe
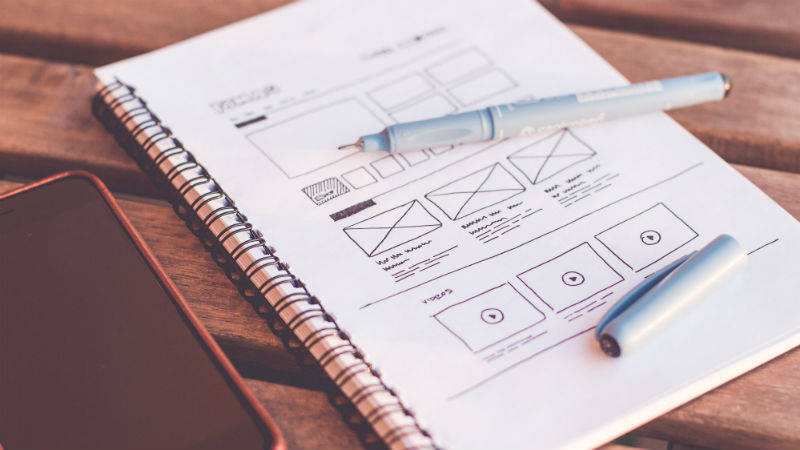
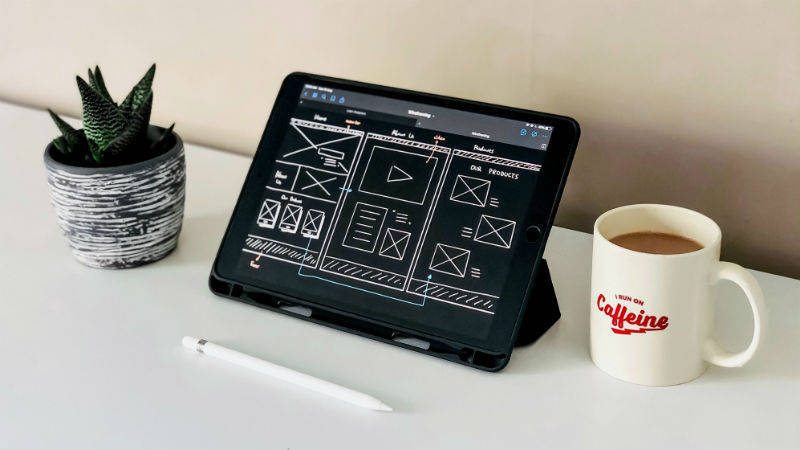
Un wireframe es el esquema de lo que se ve en la pantalla de una web o una app. Por ejemplo, si estás diseñando la home de un ecommerce para desktop (escritorio), en el wireframe correspondiente dibujarías la caja donde iría la cabecera, el menú, un bloque para productos destacados, otro para promociones y una caja al final con los links a las redes sociales de la marca.

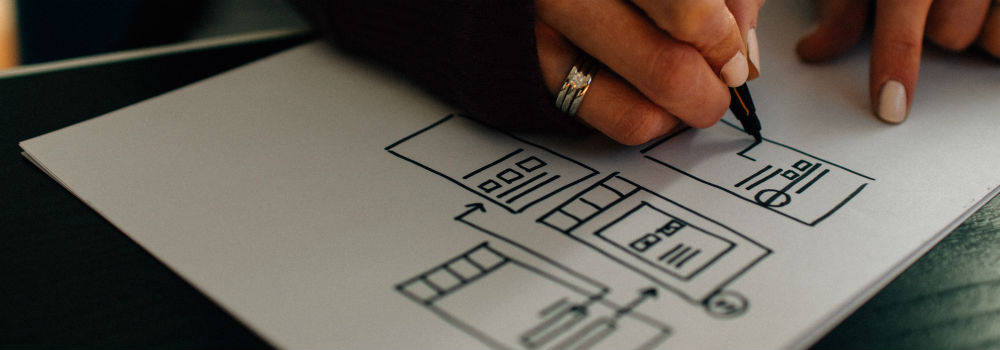
La clave de un buen wireframe es poner el foco en la estructura y jerarquía de los elementos. De ahí que pueda diseñarse incluso a bolígrafo en la hoja de una libreta. Imagina que fueras a amueblar un salón vacío. Primero decidirías dónde va el sofá y dónde la tele y luego, una vez definida la distribución, sería el turno de elegir esos muebles. Pues el wireframing es algo parecido. En primer lugar, se decide el orden y el tipo de contenidos, y a continuación se definen las características concretas de cada elemento.
Precisamente para centrarnos en la estructura, los wireframes suelen realizarse con elementos lo más neutrales posibles. En blanco o negro o con diferentes tonalidades de gris, sin imágenes ni textos de ejemplo, y también sin logo.
Ventajas del wireframe
A la hora de diseñar una web o app, es importante realizar un wireframing por varias razones:
- El proceso gana en agilidad. Los wireframes son tan sencillos que se puede diseñar la estructura de una web entera en muy poco tiempo.
- Se ahorran recursos, ya que estos prototipos iniciales evitan cambios cuando el producto ya está en la fase de desarrollo.
- Al poner el foco en lo esencial, un wireframe contribuye a mejorar la experiencia del cliente, puesto que es muy fácil detectar si la web o app ofrece lo que el usuario está buscando, además de si es sencilla e intuitiva.
- Facilita el trabajo del resto del equipo que participa en la creación del producto. Contenidos sabe qué textos e imágenes va a necesitar, SEO puede determinar en qué elementos centrar la estrategia de posicionamiento, Visual puede empezar a trabajar en las posibles creatividades… y, por supuesto, los profesionales de Desarrollo cuentan con la plantilla inicial para empezar a escribir el código que necesite la web o app.
Tipos de wireframe
A veces suelen confundirse los términos wireframe y mockup. Un wireframe representa de forma esquemática la distribución de los elementos en la pantalla y la navegación. Un mockup, por su parte, añade contenido a ese boceto: colores, tipografías, imágenes, textos…
Sin embargo, que existan mockups, no significa que todos los wireframes sean bocetos dibujados en una hoja de papel. En realidad, se distinguen dos tipos de wireframes en función de quién los va a ver:
- Wireframes de baja fidelidad o prototipos low-fi, que se comparten solo con el equipo de trabajo.
- Wireframes de alta fidelidad o prototipos hi-fi, que se trasladan al cliente o incluso a los usuarios para que den feedback.
Cómo se hace un wireframe, paso a paso
El primer paso para diseñar los wireframes de una web o app es conocer bien el producto: qué valor aporta, quién es el cliente, cuál es el mínimo producto viable (MVP) que puede ser lanzado, etc. Y quien más controla todos estos detalles es el Digital Product Manager, responsable en muchas ocasiones, también, de coordinar el equipo y los recursos.

Cuando las ideas están claras, es hora de ponerse a diseñar. Un wireframe puede realizarse, como decíamos más arriba, a mano. Puede hacerse en un folio en blanco o sobre una plantilla (puedes descargarlas de internet). Cuando todas las pantallas están ya representadas con wireframes, se suelen colocar sobre una pared o tablero para ver de un vistazo cómo se relacionan entre sí.
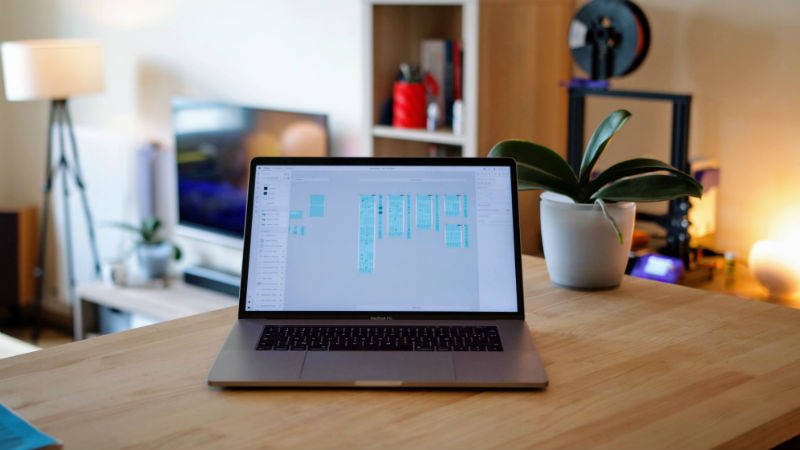
Para quienes prefieren diseñar los wireframes en un dispositivo digital, existen numerosas soluciones de software. Desde programas específicos de prototipado como Wireframe.cc , MockFlow o Axure, hasta paquetes de diseño como Adobe. La clave está en seleccionar aquella que mejor se adapte a cada proyecto y las skills del profesional que diseña.
Una vez validada la estructura y las funcionalidades de los distintos elementos, ya sea con el resto del equipo, el Digital Product Manager o el cliente, es el momento de pasar a la siguiente fase: diseñar el mockup. De nuevo, este será un prototipo que hará el proceso más ágil, evitará gastos innecesarios y ayudará a que todo el equipo esté coordinado.
A la hora de diseñar cualquier producto digital, el wireframing es una fase clave. Y, por lo que has podido comprobar, ¡además es sencillo llevarla a cabo!